Directional Indicator
In this chapter we are going to introduce the ‘Directional Indicator’ method, which directs the users to find the Holomesh
whenever the Holomesh is outside of the user's field of view, or whenever it is occluded by real world objects.
The ‘addIndicator’ method will show in the form of a directional arrow when the user is looking away from the Holomesh, in order
to alert the user and provide guidance related to the user's position from the Holomesh; in that case to point the user toward the HoloMesh.
Let’s take an example where we add a directional indicator to a box hologram.

After we set the scene and create red box in space, we can add the indicator by using the below code:
holomesh.addIndicator({distance:0.1});
The above code uses the ‘addindicator’ method along with the parameter ‘distance’, which indicates the minimum distance (in meters) from the HoloMesh where the indicator will continue to show, before it disappears.
Other parameters that you can use are ‘color’ and ‘object’. The ‘color’ parameter indicates the color of the indicator. The ‘object’
parameter allows you to modify the shape of the indicator and customize it based on your preference.
Let’s check the code below:
var hololens = new HoloBuild.HoloCamera();
var holoscene = new HoloBuild.HoloSpace();
var holorenderer = new HoloBuild.HoloRenderer();
var geometry = new HoloBuild.HoloBoxGeometry(0.1, 0.1, 0.1);
var material = new HoloBuild.HoloMeshStandardMaterial({ color: 'red' });
var holomesh = new HoloBuild.HoloMesh(geometry, material, true);
holoscene.add(holomesh);
holomesh.position.set(1,0,0);
holomesh.addIndicator({color:'yellow', distance:0.1});
holomesh.onGazeEnter = function(){
holomesh.material.color.set('blue');
holomesh.removeIndicator();
}
function animation() {
window.requestAnimationFrame(animation);
holomesh.rotation.x += 0.01;
holomesh.rotation.y += 0.01;
holorenderer.render(holoscene, hololens);
}
animation();
In the above example, we added the indicator and specified the distance to 0.1 meters, and the color to yellow. In this case, whenever the indicator crosses the 0.1 distance, it will disappear.
holomesh.addIndicator({color:'yellow', distance:0.1});
We then used the ‘removeindicator’ method to remove the indicator completely whenever we gaze on the holomesh; and in that case the Holomesh color will automatically turn into blue.
holomesh.onGazeEnter = function(){
holomesh.material.color.set('blue');
holomesh.removeIndicator();
}
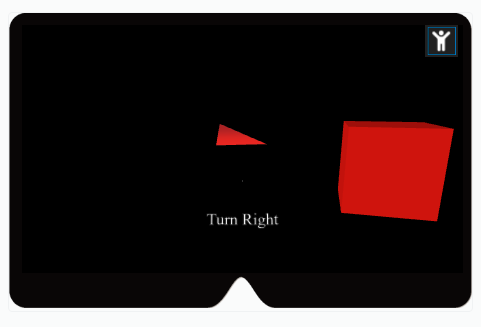
You can check the results below:
As you can notice the method ‘remove.indicator’ will remove the directional indicator that was set on earlier. The indicator is not removed unless the user gazes on the Holomesh (and it turns blue).